Titular de nivel 1
Contenido de la pagina

Contenido de la pagina

<html>
<head>
<meta charset="utf-8" />
<title>Ejercicio opcional arbol</title>
</head>
<body>
<header><img src="firefox-os.png" alt="FirefoxOS logo" width="200" height="164"></header>
<nav>
<ul>
<li>Menu 1</li>
<li>Menu 2</li>
<li>Menu 3</li>
</ul>
</nav>
<article>
<h1>Titular de nivel 1</h1>
<p>Contenido de la pagina</p>
</article>
<footer>Pie de pagina</footer>
</body>
</html>
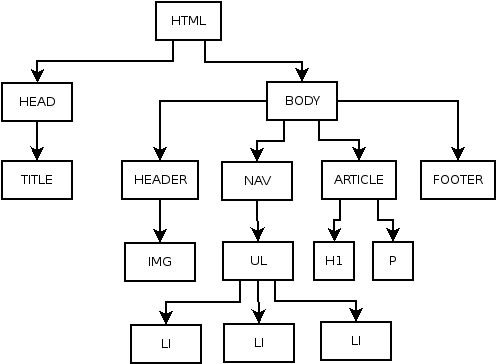
Ancestors/Ancestros:
HTML: Lo es de HEAD y BODY
HEAD: Lo es de TITLE
UL: Lo es de LI
NAV: Lo es de UL
ARTICLE: Lo es de H1 y P
Siblings/Hermanos:
Los tres LI son sibling
HEADER, NAV, FOOTER y ARTICLE son sibling
HEAD y BODY son sibling
Parents/Padres:
UL es de todos los LI
NAV es de UL
ARTICLE es de H1 y P
HEADER es de IMG
BODY es de HEADER, NAV, ARTICLE y FOOTER
HEAD es de TITLE
Childs/Hijos:
TITLE es de HEAD
HEADER, NAV, ARTICLE y FOOTER son de BODY
IMG es de HEADER
UL es de NAV
H1 y P son de ARTICLE
Los LI son de UL
HEAD y BODY lo son de HTML
Descendents/Descendientes:
siblings, childs e incluso parents son descendientes de parents y ancestors.